Interface Button
-
- All Superinterfaces:
Component,SerializableData
public interface Button extends Component
Represents a Message Button.
These buttons are located below the message inActionRows.Each button has either a
custom_idor URL attached. The id has to be provided by the user and can be used to identify the button in theButtonClickEvent.Example Usage
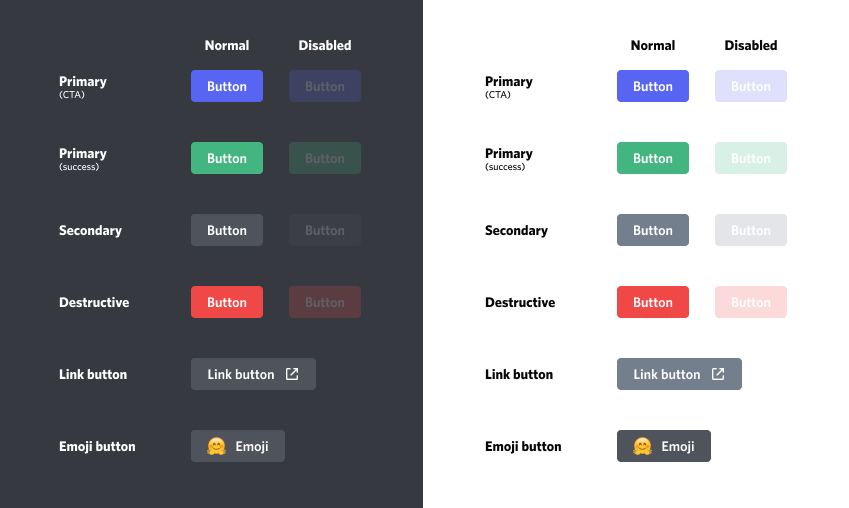
To see what each button looks like here is an example cheatsheet:public class HelloBot extends ListenerAdapter { public void onSlashCommand(SlashCommandEvent event) { if (event.getName().equals("hello")) { event.reply("Click the button to say hello") .addActionRow( Button.primary("hello", "Click Me"), // Button with only a label Button.success("emoji", Emoji.fromMarkdown("<:minn:245267426227388416>"))) // Button with only an emoji .queue(); } else if (event.getName().equals("info")) { event.reply("Click the buttons for more info") .addActionRow( // link buttons don't send events, they just open a link in the browser when clicked Button.link("https://github.com/DV8FromTheWorld/JDA", "GitHub") .withEmoji(Emoji.fromMarkdown("<:github:849286315580719104>")), // Link Button with label and emoji Button.link("https://ci.dv8tion.net/job/JDA/javadoc/", "Javadocs")) // Link Button with only a label .queue(); } } public void onButtonClick(ButtonClickEvent event) { if (event.getComponentId().equals("hello")) { event.reply("Hello :)").queue(); } } }

-
-
Nested Class Summary
-
Nested classes/interfaces inherited from interface net.dv8tion.jda.api.interactions.components.Component
Component.Type
-
-
Field Summary
Fields Modifier and Type Field Description static intID_MAX_LENGTHThe maximum length a button id can havestatic intLABEL_MAX_LENGTHThe maximum length a button label can havestatic intURL_MAX_LENGTHThe maximum length a button url can have
-
Method Summary
All Methods Static Methods Instance Methods Abstract Methods Default Methods Modifier and Type Method Description default ButtonasDisabled()Returns a copy of this button withisDisabled()set to true.default ButtonasEnabled()Returns a copy of this button withisDisabled()set to false.static Buttondanger(java.lang.String id, java.lang.String label)Creates a button withDANGERStyle.static Buttondanger(java.lang.String id, Emoji emoji)Creates a button withDANGERStyle.EmojigetEmoji()The emoji attached to this button.java.lang.StringgetLabel()The visible text on the button.ButtonStylegetStyle()The style of this button.java.lang.StringgetUrl()The target URL for this button, if it is aLINK-Style Button.booleanisDisabled()Whether this button is disabled.static Buttonlink(java.lang.String url, java.lang.String label)Creates a button withLINKStyle.static Buttonlink(java.lang.String url, Emoji emoji)Creates a button withLINKStyle.static Buttonof(ButtonStyle style, java.lang.String idOrUrl, java.lang.String label)Create a button with the providedstyle, URL or ID, and label.static Buttonof(ButtonStyle style, java.lang.String idOrUrl, java.lang.String label, Emoji emoji)static Buttonof(ButtonStyle style, java.lang.String idOrUrl, Emoji emoji)static Buttonprimary(java.lang.String id, java.lang.String label)Creates a button withPRIMARYStyle.static Buttonprimary(java.lang.String id, Emoji emoji)Creates a button withPRIMARYStyle.static Buttonsecondary(java.lang.String id, java.lang.String label)Creates a button withSECONDARYStyle.static Buttonsecondary(java.lang.String id, Emoji emoji)Creates a button withSECONDARYStyle.static Buttonsuccess(java.lang.String id, java.lang.String label)Creates a button withSUCCESSStyle.static Buttonsuccess(java.lang.String id, Emoji emoji)Creates a button withSUCCESSStyle.default ButtonwithDisabled(boolean disabled)Returns a copy of this button withisDisabled()set to the provided value.default ButtonwithEmoji(Emoji emoji)Returns a copy of this button with the attached Emoji.default ButtonwithId(java.lang.String id)Returns a copy of this button with the provided id.default ButtonwithLabel(java.lang.String label)Returns a copy of this button with the provided label.default ButtonwithStyle(ButtonStyle style)Returns a copy of this button with the provided style.default ButtonwithUrl(java.lang.String url)Returns a copy of this button with the provided url.-
Methods inherited from interface net.dv8tion.jda.api.interactions.components.Component
getId, getMaxPerRow, getType
-
Methods inherited from interface net.dv8tion.jda.api.utils.data.SerializableData
toData
-
-
-
-
Field Detail
-
LABEL_MAX_LENGTH
static final int LABEL_MAX_LENGTH
The maximum length a button label can have- See Also:
- Constant Field Values
-
ID_MAX_LENGTH
static final int ID_MAX_LENGTH
The maximum length a button id can have- See Also:
- Constant Field Values
-
URL_MAX_LENGTH
static final int URL_MAX_LENGTH
The maximum length a button url can have- See Also:
- Constant Field Values
-
-
Method Detail
-
getLabel
@Nonnull java.lang.String getLabel()
The visible text on the button.- Returns:
- The button label
-
getStyle
@Nonnull ButtonStyle getStyle()
The style of this button.- Returns:
ButtonStyle
-
getUrl
@Nullable java.lang.String getUrl()
The target URL for this button, if it is aLINK-Style Button.- Returns:
- The target URL or null
-
getEmoji
@Nullable Emoji getEmoji()
The emoji attached to this button.
This can be eitherunicodeorEmoji.isCustom()custom.You can use
withEmoji(Emoji)to create a button with an Emoji.- Returns:
Emojifor this button
-
isDisabled
boolean isDisabled()
Whether this button is disabled.You can use
asDisabled()orasEnabled()to create enabled/disabled instances.- Returns:
- True, if this button is disabled
-
asDisabled
@Nonnull @CheckReturnValue default Button asDisabled()
Returns a copy of this button withisDisabled()set to true.- Returns:
- New disabled button instance
-
asEnabled
@Nonnull @CheckReturnValue default Button asEnabled()
Returns a copy of this button withisDisabled()set to false.- Returns:
- New enabled button instance
-
withDisabled
@Nonnull @CheckReturnValue default Button withDisabled(boolean disabled)
Returns a copy of this button withisDisabled()set to the provided value.- Parameters:
disabled- True, if this button should be disabled- Returns:
- New enabled/disabled button instance
-
withEmoji
@Nonnull @CheckReturnValue default Button withEmoji(@Nullable Emoji emoji)
Returns a copy of this button with the attached Emoji.- Parameters:
emoji- The emoji to use- Returns:
- New button with emoji
-
withLabel
@Nonnull @CheckReturnValue default Button withLabel(@Nonnull java.lang.String label)
Returns a copy of this button with the provided label.- Parameters:
label- The label to use- Returns:
- New button with the changed label
- Throws:
java.lang.IllegalArgumentException-- If the provided
labelis null or empty. - If the character limit for
label, defined byLABEL_MAX_LENGTHas 80, is exceeded.
- If the provided
-
withId
@Nonnull @CheckReturnValue default Button withId(@Nonnull java.lang.String id)
Returns a copy of this button with the provided id.- Parameters:
id- The id to use- Returns:
- New button with the changed id
- Throws:
java.lang.IllegalArgumentException-- If the provided
idis null or empty. - If the character limit for
id, defined byID_MAX_LENGTHas 100, is exceeded.
- If the provided
-
withUrl
@Nonnull @CheckReturnValue default Button withUrl(@Nonnull java.lang.String url)
Returns a copy of this button with the provided url.- Parameters:
url- The url to use- Returns:
- New button with the changed url
- Throws:
java.lang.IllegalArgumentException-- If the provided
urlis null or empty. - If the character limit for
url, defined byURL_MAX_LENGTHas 512, is exceeded.
- If the provided
-
withStyle
@Nonnull @CheckReturnValue default Button withStyle(@Nonnull ButtonStyle style)
Returns a copy of this button with the provided style.You cannot use this convert link buttons.
- Parameters:
style- The style to use- Returns:
- New button with the changed style
- Throws:
java.lang.IllegalArgumentException-- If the provided
styleis null. - If the provided
styletries to change whether this button is aLINKbutton.
- If the provided
-
primary
@Nonnull static Button primary(@Nonnull java.lang.String id, @Nonnull java.lang.String label)
Creates a button withPRIMARYStyle.
The button is enabled and has no emoji attached by default. You can useasDisabled()andwithEmoji(Emoji)to further configure it.- Parameters:
id- The custom button IDlabel- The text to display on the button- Returns:
- The button instance
- Throws:
java.lang.IllegalArgumentException-- If any provided argument is null or empty.
- If the character limit for
id, defined byID_MAX_LENGTHas 100, is exceeded. - If the character limit for
label, defined byLABEL_MAX_LENGTHas 80, is exceeded.
-
primary
@Nonnull static Button primary(@Nonnull java.lang.String id, @Nonnull Emoji emoji)
Creates a button withPRIMARYStyle.
The button is enabled and has no text label. To use labels you can useprimary(id, label).withEmoji(emoji)To disable the button you can use
asDisabled().- Parameters:
id- The custom button IDemoji- The emoji to use as the button label- Returns:
- The button instance
- Throws:
java.lang.IllegalArgumentException-- If any provided argument is null or empty.
- If the character limit for
id, defined byID_MAX_LENGTHas 100, is exceeded.
-
secondary
@Nonnull static Button secondary(@Nonnull java.lang.String id, @Nonnull java.lang.String label)
Creates a button withSECONDARYStyle.
The button is enabled and has no emoji attached by default. You can useasDisabled()andwithEmoji(Emoji)to further configure it.- Parameters:
id- The custom button IDlabel- The text to display on the button- Returns:
- The button instance
- Throws:
java.lang.IllegalArgumentException-- If any provided argument is null or empty.
- If the character limit for
id, defined byID_MAX_LENGTHas 100, is exceeded. - If the character limit for
label, defined byLABEL_MAX_LENGTHas 80, is exceeded.
-
secondary
@Nonnull static Button secondary(@Nonnull java.lang.String id, @Nonnull Emoji emoji)
Creates a button withSECONDARYStyle.
The button is enabled and has no text label. To use labels you can usesecondary(id, label).withEmoji(emoji)To disable the button you can use
asDisabled().- Parameters:
id- The custom button IDemoji- The emoji to use as the button label- Returns:
- The button instance
- Throws:
java.lang.IllegalArgumentException-- If any provided argument is null or empty.
- If the character limit for
id, defined byID_MAX_LENGTHas 100, is exceeded.
-
success
@Nonnull static Button success(@Nonnull java.lang.String id, @Nonnull java.lang.String label)
Creates a button withSUCCESSStyle.
The button is enabled and has no emoji attached by default. You can useasDisabled()andwithEmoji(Emoji)to further configure it.- Parameters:
id- The custom button IDlabel- The text to display on the button- Returns:
- The button instance
- Throws:
java.lang.IllegalArgumentException-- If any provided argument is null or empty.
- If the character limit for
id, defined byID_MAX_LENGTHas 100, is exceeded. - If the character limit for
label, defined byLABEL_MAX_LENGTHas 80, is exceeded.
-
success
@Nonnull static Button success(@Nonnull java.lang.String id, @Nonnull Emoji emoji)
Creates a button withSUCCESSStyle.
The button is enabled and has no text label. To use labels you can usesuccess(id, label).withEmoji(emoji)To disable the button you can use
asDisabled().- Parameters:
id- The custom button IDemoji- The emoji to use as the button label- Returns:
- The button instance
- Throws:
java.lang.IllegalArgumentException-- If any provided argument is null or empty.
- If the character limit for
id, defined byID_MAX_LENGTHas 100, is exceeded.
-
danger
@Nonnull static Button danger(@Nonnull java.lang.String id, @Nonnull java.lang.String label)
Creates a button withDANGERStyle.
The button is enabled and has no emoji attached by default. You can useasDisabled()andwithEmoji(Emoji)to further configure it.- Parameters:
id- The custom button IDlabel- The text to display on the button- Returns:
- The button instance
- Throws:
java.lang.IllegalArgumentException-- If any provided argument is null or empty.
- If the character limit for
id, defined byID_MAX_LENGTHas 100, is exceeded. - If the character limit for
label, defined byLABEL_MAX_LENGTHas 80, is exceeded.
-
danger
@Nonnull static Button danger(@Nonnull java.lang.String id, @Nonnull Emoji emoji)
Creates a button withDANGERStyle.
The button is enabled and has no text label. To use labels you can usedanger(id, label).withEmoji(emoji)To disable the button you can use
asDisabled().- Parameters:
id- The custom button IDemoji- The emoji to use as the button label- Returns:
- The button instance
- Throws:
java.lang.IllegalArgumentException-- If any provided argument is null or empty.
- If the character limit for
id, defined byID_MAX_LENGTHas 100, is exceeded.
-
link
@Nonnull static Button link(@Nonnull java.lang.String url, @Nonnull java.lang.String label)
Creates a button withLINKStyle.
The button is enabled and has no emoji attached by default. You can useasDisabled()andwithEmoji(Emoji)to further configure it.Note that link buttons never send a
ButtonClickEvent. These buttons only open a link for the user.- Parameters:
url- The target URL for this buttonlabel- The text to display on the button- Returns:
- The button instance
- Throws:
java.lang.IllegalArgumentException-- If any provided argument is null or empty.
- If the character limit for
url, defined byURL_MAX_LENGTHas 512, is exceeded. - If the character limit for
label, defined byLABEL_MAX_LENGTHas 80, is exceeded.
-
link
@Nonnull static Button link(@Nonnull java.lang.String url, @Nonnull Emoji emoji)
Creates a button withLINKStyle.
The button is enabled and has no text label. To use labels you can uselink(url, label).withEmoji(emoji)To disable the button you can use
asDisabled().Note that link buttons never send a
ButtonClickEvent. These buttons only open a link for the user.- Parameters:
url- The target URL for this buttonemoji- The emoji to use as the button label- Returns:
- The button instance
- Throws:
java.lang.IllegalArgumentException-- If any provided argument is null or empty.
- If the character limit for
url, defined byURL_MAX_LENGTHas 512, is exceeded.
-
of
@Nonnull static Button of(@Nonnull ButtonStyle style, @Nonnull java.lang.String idOrUrl, @Nonnull java.lang.String label)
Create a button with the providedstyle, URL or ID, and label.
The button is enabled and has no emoji attached by default. You can useasDisabled()andwithEmoji(Emoji)to further configure it.See
link(String, String)orprimary(String, String)for more details.- Parameters:
style- The button styleidOrUrl- Either the ID or URL for this buttonlabel- The text to display on the button- Returns:
- The button instance
- Throws:
java.lang.IllegalArgumentException-- If any provided argument is null or empty.
- If the id is longer than 100, as defined by
ID_MAX_LENGTH. - If the url is longer than 512, as defined by
URL_MAX_LENGTH. - If the character limit for
label, defined byLABEL_MAX_LENGTHas 80, is exceeded.
-
of
@Nonnull static Button of(@Nonnull ButtonStyle style, @Nonnull java.lang.String idOrUrl, @Nonnull Emoji emoji)
Create a button with the providedstyle, URL or ID, andemoji.
The button is enabled and has no text label. To use labels you can useof(style, idOrUrl, label).withEmoji(emoji)See
link(String, Emoji)orprimary(String, Emoji)for more details.- Parameters:
style- The button styleidOrUrl- Either the ID or URL for this buttonemoji- The emoji to use as the button label- Returns:
- The button instance
- Throws:
java.lang.IllegalArgumentException-- If any provided argument is null or empty.
- If the id is longer than 100, as defined by
ID_MAX_LENGTH. - If the url is longer than 512, as defined by
URL_MAX_LENGTH.
-
of
@Nonnull static Button of(@Nonnull ButtonStyle style, @Nonnull java.lang.String idOrUrl, @Nullable java.lang.String label, @Nullable Emoji emoji)
Create an enabled button with the providedstyle, URL or ID, label andemoji.You can use
asDisabled()to disable it.See
link(String, String)orprimary(String, String)for more details.- Parameters:
style- The button styleidOrUrl- Either the ID or URL for this buttonlabel- The text to display on the buttonemoji- The emoji to use as the button label- Returns:
- The button instance
- Throws:
java.lang.IllegalArgumentException- If any of the following scenarios occurs:- The style is null
- You provide a URL that is null, empty or longer than 512 characters, as defined by
URL_MAX_LENGTHor you provide an ID that is null, empty or longer than 100 characters, as defined byID_MAX_LENGTH. - The
labelis non-null and longer than 80 characters, as defined byLABEL_MAX_LENGTH. - The
labelis null/empty, and theemojiis also null.
-
-